代码也疯狂:diagram生成流程图
有问题,不要怕!点击推文底部“阅读原文”下载爬虫俱乐部用户问题登记表并按要求填写后发送至邮箱statatraining@163.com,我们会及时为您解答哟~
喜大普奔~爬虫俱乐部的github主站正式上线了!我们的网站地址是:https://stata-club.github.io,粉丝们可以通过该网站访问过去的推文哟~
在 IT圈有这样一句(笑)话:任何一件需要重复两遍以上的事情,都有必要为它写一个脚本自动完成。话虽然夸张,但确实是这样的道理,事实上,在我们日常作业 的许多方面其实都有"代码化"的途径,是否能掌握它取决于你有没有一颗喜欢探索的心(或者被重复性工作折磨的程度),今天我们来介绍一种神奇的命令,来使 用Stata生成流程图。
老方法V.S.新方法
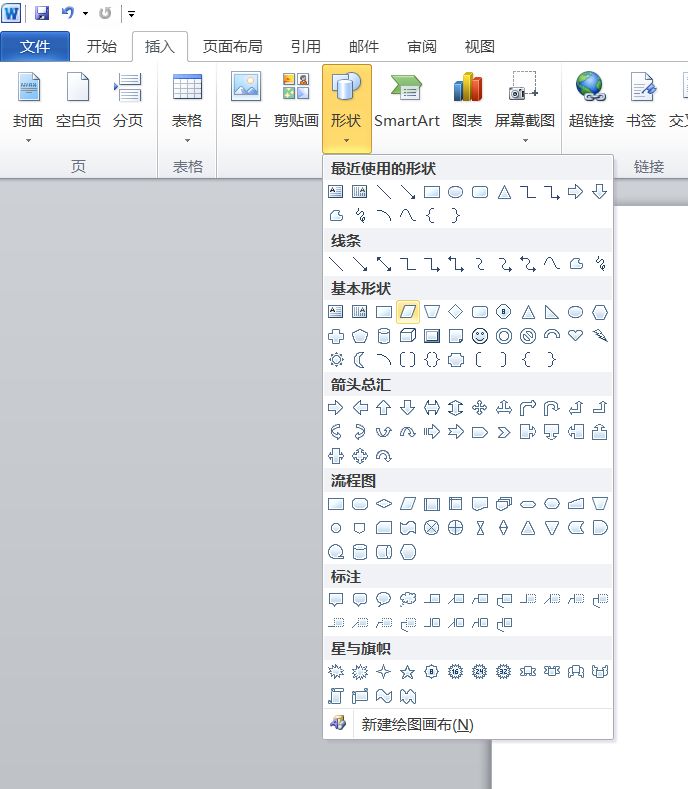
老方法---在word上手动点选
在word上画流程图有多麻烦,用Stata生成流程图就会有多简单。
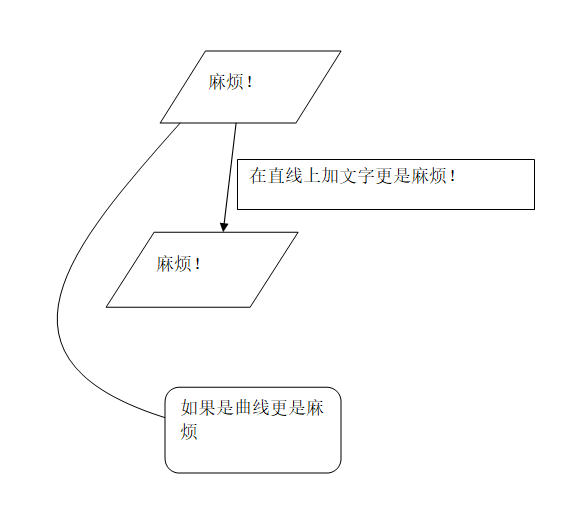
回忆一下以前我们使用word画流程图的时候,是什么样子,我们在菜单栏、选项列表中一直不停地点点点,对于笔者这样有选择困难症和直线对齐强迫症的晚期患者来说,画一个自己满意的流程图的工作量是巨大的。

如果其中牵扯到曲线、给线旁边加说明等工作(几乎每个流程图都会遇到),那更是感觉自己沦为了低端劳动力————太LOW!

新方法---使用Stata的diagram命令
同学们,作为传说中的Stata俱乐部读者兼高级知识份子,我们需要一种足够炫、足够省事的方法规避这一问题。Stata的外部命令diagram支持将DOT(一种图形描述语言)渲染成pdf, png, jpeg, gif,bmp等格式的文件。一条命令即搞定

具体操作
01
安装
1. 前往phantomJS官网下载可执行程序
phantomJS本身是一个无界面的,可脚本编程的WebKit浏览器引擎,接口语言是Javascript,多用于爬虫及一些浏览器操作,我们在这里 使用的是其读取DOT语言并渲染成图片的能力,直接给出下载链接如下:
地址:
https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-windows.zip
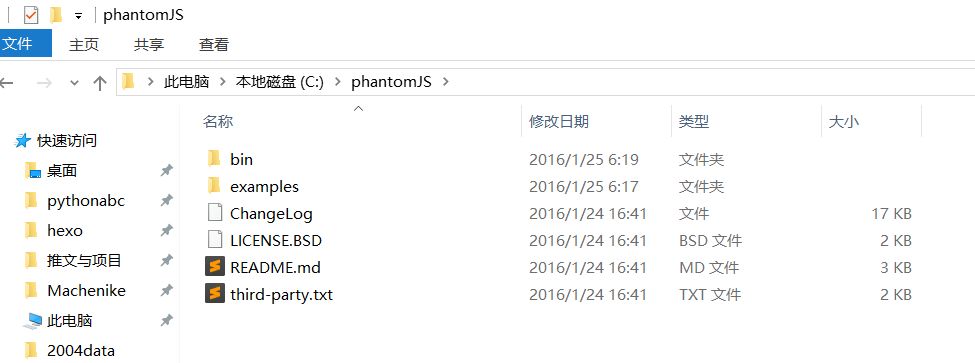
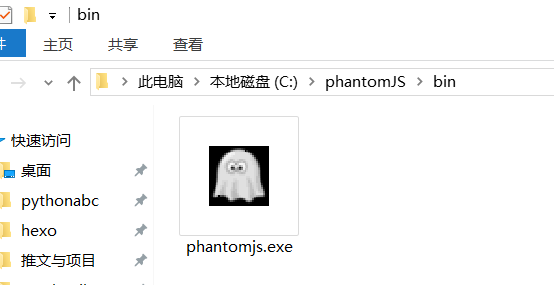
将其解压完毕后,放在你的电脑中(请不要在包含中文的路径中放置)并记住路径,小编这里的路径是: C:\phantomJS\bin\phantomjs.exe


2. 下载外部命令 webimage、diagram
webimage 使用ssc 下载: ssc install webimage
diagram 使用github 命令下载 :github install haghish/diagram
关于如何使用github安装命令,可以参考我们的往期推文:SSC的好兄弟“github” 。其中,我们需要使用的是diagram命令,webimage是它的依赖命令,所以也需要一并下载。
02
迅速开始
现在我们新建一个dot1.txt文件,并在里面写上如下内容:
digraphgraph1{ //声明一个图,图的所有信息在花括号内表示
a;b;c; // 定义三个结点 a,b,c
a->b->c->c; // 定义有三个箭头,分别由a结点指向b结点,b指向c,c又指向c
}
当然,你可以在爬虫俱乐部资源共享中心找到我们提供的源文件 地址在这里 :https://github.com/Stata-Club/Sharing-Center-of-Stata-Club/blob/master/article/dot1.txt?raw=true
如果你希望迅速上手使用DOT语法绘制的图片,又不想从头了解DOT语法,可以从爬虫俱乐部资源共享中心下载一组源码包,里面包含了许多模板DOT文件,你可以从中看看有没有你需要的那款。
源码包地址: https://github.com/Stata-Club/Sharing-Center-of-Stata-Club/blob/master/article/diagram_examples.rar?raw=true
在Stata中,使用如下命令
diagram using "dot1.txt", export(dot1.png) phantomjs(C:\phantomJS\bin\phantomjs.exe)
其中, using 后跟的是这个文件的路径, export是输出格式,phantomjs指定刚才安装的程序所在目录。
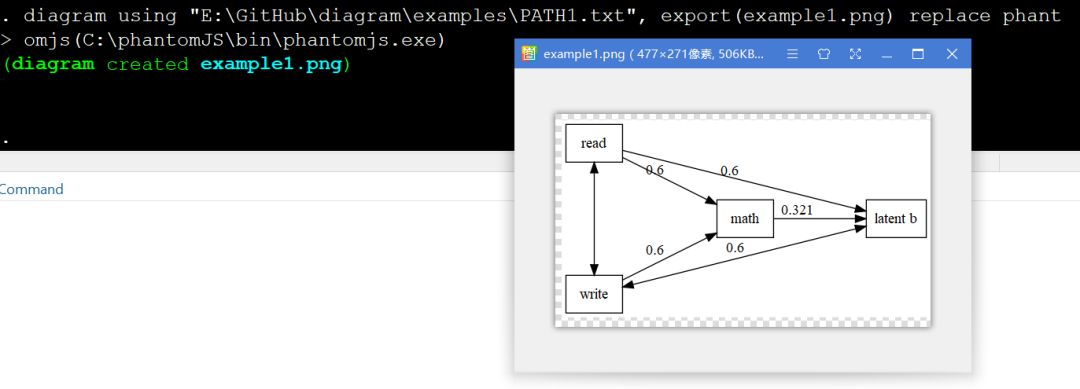
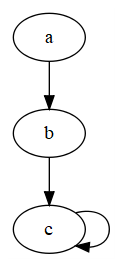
生成如下图:

是不是非常简便?寥寥两行代码,就将流程图渲染了出来。
03
更多玩法
事实上你可以将上述txt文件的内容直接在命令里写出来,只是会有点长而已:
diagram "digraph graph1 {a; b; c;a -> b -> c -> c;}",export(dot1.png) phantomjs(C:\phantomJS\bin\phantomjs.exe)
如果你对于这个图形生成的形式不满意,可以使用 engine() 选项来更换渲染引擎,现在有的引擎有:
• dot
• neato
• fdp
• twopi
• circo
• osage
如果不添加engine选项,绘图使用的默认引擎是dot。
现在我们换一个引擎fdp试一试。我们还是将刚刚写好的命令复制一遍,只在最后的选项处加一个engine(),选择fdp 引擎。
diagram "digraph graph1 {a; b; c;a -> b -> c -> c;}",export(dot1.png) phantomjs(C:\phantomJS\bin\phantomjs.exe) replace engine(fdp)
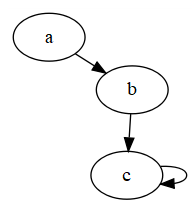
生成图片如下:

图片的形式虽然变了,但是含义并没有变,都是从a结点指向b结点,b结点指向c结点,毕竟它们都是从同一个DOT描述转换过来的嘛。
DOT : 图形描述语言
刚刚我们在dot1.txt文件中所写的,其实就是dot语言,它是一种图形描述语言,仅仅用于描述图形的结构。有了它,我们就可以很方便地通过编写脚本来画各种结构示意图和流程图。
关于DOT语言的详细语法说明,可以参见CSDN的一篇博客:http://blog.csdn.net/jy692405180/article/details/52077979
注:此推文中的图片及封面(除操作部分的)均来源于网络!如有雷同,纯属巧合!
以上就是今天给大家分享的内容了,说得好就赏个铜板呗!有钱的捧个钱场,有人的捧个人场~。另外,我们开通了苹果手机打赏通道,只要扫描下方的二维码,就可以打赏啦!

应广大粉丝要求,爬虫俱乐部的推文公众号打赏功能可以开发票啦,累计打赏超过1000元我们即可给您开具发票,发票类别为“咨询费”。用心做事,只为做您更贴心的小爬虫。第一批发票已经寄到各位小主的手中,大家快来给小爬虫打赏呀~
文字编辑/徐露露
技术总编/刘贝贝
往期推文推荐:
5.爬虫俱乐部又出新命令了——wordconvert转换你的word文件
6.putdocx+wordconvert—将实证结果输出到Word(.docx)文档
关于我们
微信公众号“爬虫俱乐部”分享实用的stata命令,欢迎转载、打赏。爬虫俱乐部是由李春涛教授领导下的研究生及本科生组成的大数据分析和数据挖掘团队。
此外,欢迎大家踊跃投稿,介绍一些关于stata的数据处理和分析技巧。
投稿邮箱:statatraining@163.com
投稿要求:
1)必须原创,禁止抄袭;
2)必须准确,详细,有例子,有截图;
注意事项:
1)所有投稿都会经过本公众号运营团队成员的审核,审核通过才可录用,一经录用,会在该推文里为作者署名,并有赏金分成。
2)邮件请注明投稿,邮件名称为“投稿”+“推文名称”。
3)应广大读者要求,现开通有偿问答服务,如果大家遇到关于stata分析数据的问题,可以在公众号中提出,只需支付少量赏金,我们会在后期的推文里给予解答。

欢迎关注爬虫俱乐部
微信扫一扫
关注该公众号